The #1 tip for Canadian businesses in 2025 looking for website build best practices is this: choose profit-maximizing e-commerce solutions, prioritize mobile-first design to boost engagement, and adopt responsive web design to ensure seamless performance across all devices.
We'll review these practices further along with other key website strategies that Canadian businesses must incorporate to enhance the user experience and increase conversions. Below are key practices tailored for the Canadian market.
-
Integrate Profit-Maximizing E-Commerce Solutions
Key Takeaway: A well-designed, accessible e-store enhances customer satisfaction and increases conversions.
-
Prioritize Mobile-First Design for Engagement
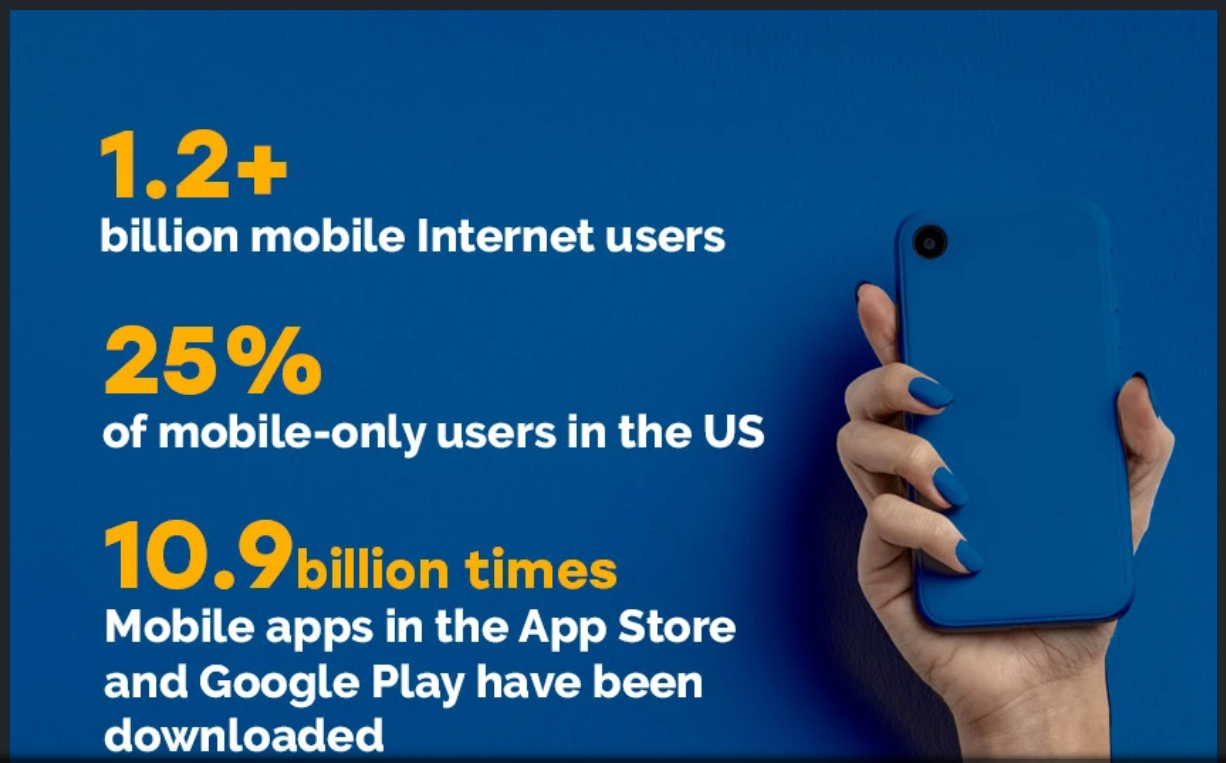
Key Takeaway: Mobile internet usage surpasses desktop in Canada, so focus on enhancing mobile accessibility.
-
Key Takeaway: Improve the user experience by ensuring intuitive navigation across all platforms: desktops, tablets, and smartphones.
-
Leverage Performance-Optimized Hosting
Key Takeaway: Fast load times are critical for user retention and search engine ranking.
-
Highlight "Made in Canada" and Support for Local Businesses to Resonate with Consumers
Key Takeaway: A well-designed, accessible e-store enhances customer satisfaction and increases conversions.
-
Utilize Automation Tools for Efficiency & Scaling
Key Takeaway: Automation tools powered by artificial intelligence can streamline website management tasks.
-
Implement Collaboration Workflow Platforms
Key Takeaway: Utilizing collaboration platforms enhances team productivity and communication.
-
Ensure Compliance with Canadian Privacy Laws
Key Takeaway: Design your website to prioritize user privacy and data security to ensure trust and accountability.
If you're a business looking for help with Canadian website builds and other digital marketing strategies, contact Profitworks today!

Source: Elementor e-commerce
1. Integrate Profit-Maximizing E-Commerce Solutions
Key Takeaways:
- User Experience Drives Sales – A well-designed, accessible store enhances customer satisfaction and increases conversions.
-
Advanced Features Boost Efficiency – Tools like optimized checkouts, SEO integration, and inventory automation streamline operations and improve ROI.
-
Design Matters – Slow, cluttered, or unattractive websites can harm brand perception and reduce revenue potential.
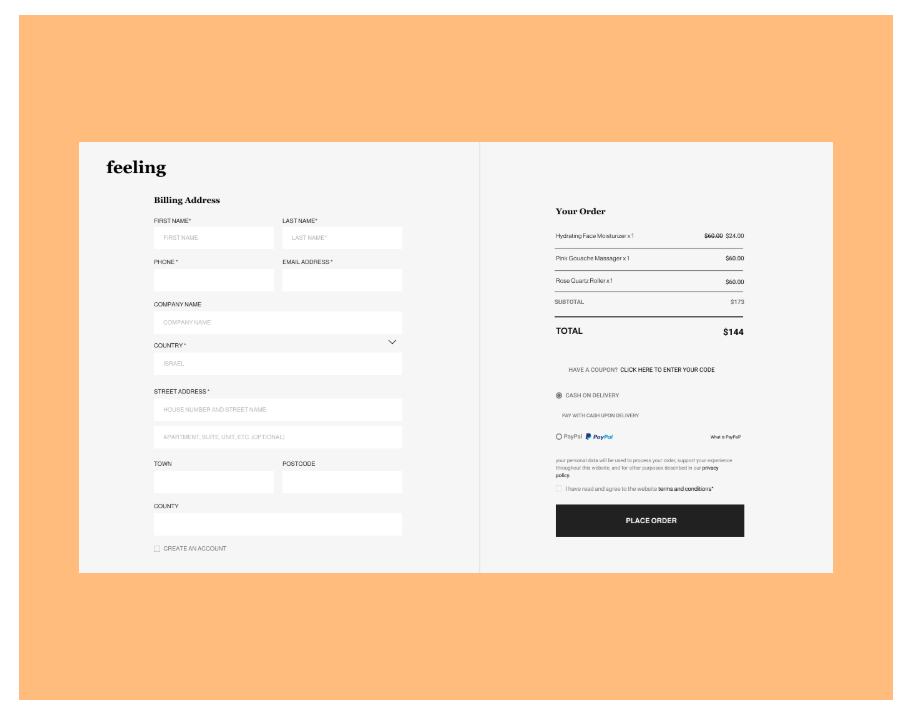
Profit-maximizing e-commerce solutions are essential for generating sales and boosting ROI. These platforms offer customized features designed to simplify the online shopping experience. With these tools, businesses can create accessible, scalable stores that serve both regional and international markets. A well-constructed, user-friendly e-commerce site naturally drives sales conversions and enhances customer satisfaction.
Building E-Commerce Sites with Elementor
For site creation and documentation, Elementor allows users to build online stores using an intuitive drag-and-drop interface. Proper element placement streamlines setup time and ensures design precision. Features like optimized checkout flows and organized product grids help designers craft pages that increase conversions. These enhancements make e-commerce websites visually appealing and highly functional, significantly improving customer engagement.
Challenges Without the Right Features
Without profit-maximizing features, companies face major challenges. Poorly designed layouts and difficult navigation can drive customers away. Slow-loading pages contribute to cart abandonment and decreased conversion rates. Inconsistent or unattractive design can leave a negative impression, ultimately damaging brand reputation and long-term revenue.
Built-In Features for Enhanced SEO and Performance
From a technical perspective, modern e-commerce platforms come equipped with built-in SEO tools, such as schema markup, which help attract more traffic. Advanced features—like product filtering, dynamic pricing, and automated inventory management—improve operational efficiency. Mobile-responsive templates ensure accessibility across all devices, boosting overall performance and ROI.
Source: dteam
2. Prioritize Mobile-First Design for Engagement
Key Takeaways:
-
Design with mobile users in mind to enhance accessibility.
-
Optimize loading speeds for mobile devices to reduce bounce rates.
-
Improve navigation and readability on smaller screens.
With mobile internet usage now surpassing desktop browsing in Canada, especially for e-commerce, adopting a mobile-first design is no longer optional — it's essential. Most users visit websites from their phones, and this shift demands that your website be fully optimized for mobile devices to ensure a seamless, frustration-free browsing experience. This not only improves engagement but also drives conversions.
Mobile optimization directly supports customer engagement and loyalty. Testing your website’s functionality across various mobile breakpoints — using real-time tools — ensures consistent performance. Features like fast, intuitive navigation menus and finger-friendly buttons make the browsing experience effortless. This builds trust in your brand and encourages users to stay longer on your site.
Without a mobile-first design strategy, websites risk becoming obsolete. Broken layouts, slow load times, and inaccessible content on smartphones can alienate a large portion of your audience. Poor mobile experiences lead to higher bounce rates and lost conversion opportunities — especially damaging in competitive markets like e-commerce.
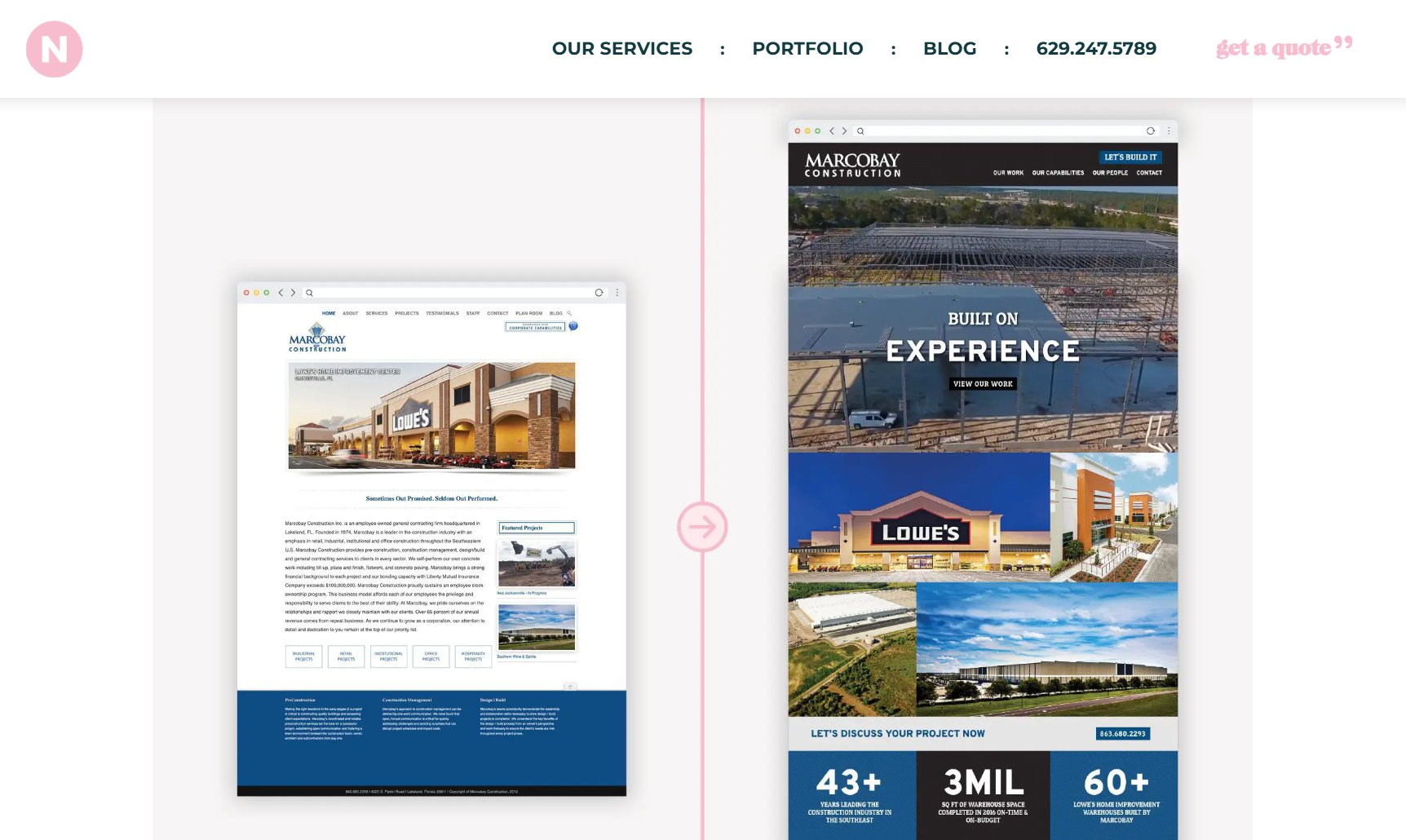
Lastly, don't overlook the power of social proof. Displaying ratings and customer reviews — especially from Canadian buyers — prominently on product pages increases trust and relatability. This simple strategy improves consumer confidence, boosts conversion rates, and encourages repeat purchases, ultimately increasing ROI.

Source: Nice Branding Agency
3. Adopt Responsive Web Design
Key Takeaways:
- Use flexible viewport properties and responsive frameworks to ensure consistency across devices.
-
Compress images and heavy media to improve loading speeds without compromising visual quality.
-
Maintain structure and hierarchy with clear sitemaps that guide all users — mobile, tablet, or desktop.
Sitemaps play a key role in helping users on mobile, tablet, and desktop devices navigate your site efficiently. By supporting intuitive flow and structure, they enhance usability across all screen sizes.
From a technical standpoint, responsive web designers use flexible viewport properties to adjust layout elements to different screen sizes. Responsive frameworks ensure content adapts dynamically to the device. However, large image files must be compressed for faster loading without sacrificing visual quality. Optimizing for speed and visual integrity across mobile devices directly supports higher user engagement and stronger revenue performance.
{youtube}https://www.youtube.com/watch?v=Bsq5cKkS33I{/youtube}
Source: IBM Technology
4. Leverage Performance-Optimized Hosting
Key Takeaways:
-
Select hosting solutions that guarantee quick load speeds, reliability, and uptime, especially during high-traffic periods.
-
Choose providers with CDN integration for global reach and dedicated hosting to manage traffic spikes and prevent downtime.
-
Leverage caching and SSD storage to optimize content delivery, enhance server response times, and ensure a smooth user experience.
In today’s competitive digital landscape, performance-optimized hosting is vital for ensuring a smooth, fast-loading website that meets the expectations of Canadian consumers. Studies show that slow websites not only alienate users but also result in lower engagement and fewer return visitors. For Canadian businesses, optimized hosting provides the necessary foundation to address these challenges and allows you to maintain a strong focus on growth.
One of the most significant advantages of performance-optimized hosting is its ability to improve server response times. This becomes especially crucial during peak traffic periods, such as sales events or seasonal spikes, when websites can experience high demand. Without optimized hosting, businesses risk their servers being overwhelmed, leading to downtime and a poor user experience.
By choosing high-quality hosting solutions that integrate Content Delivery Networks (CDNs), businesses can further enhance performance. CDNs ensure that your website content is delivered quickly to users, no matter where they are in Canada, by caching static content and using geographically distributed servers. This reduces latency and minimizes load times, fostering a positive experience and increased customer retention.
On the flip side, businesses that neglect to invest in dedicated hosting for performance run the risk of slower website load times, leading to users abandoning the site prematurely. These slow-loading pages also negatively impact search engine rankings, reducing visibility in search results and limiting your reach.
Optimized hosting platforms offer additional performance-enhancing tools like server-side image optimization and caching for static content. With SSD storage, websites can retrieve data faster, ensuring that users experience smooth, fast-loading pages, even when there is heavy media content. These improvements help businesses create a seamless website experience, which ultimately supports growth initiatives, improves user retention, and contributes to higher conversion rates.

Source: Jared VanderMeer
5. Highlight "Made in Canada" and Support for Local Businesses to Resonate with Consumers
Key Takeaways:
-
Clearly label products and services as "Made in Canada".
-
Share stories and content that celebrate Canadian heritage and values.
-
Engage in local community events and sponsorships to strengthen national ties.
Emphasizing products and services made in Canada can resonate with consumers, especially in light of recent economic nationalism. Showcasing your Canadian identity can foster national pride and customer loyalty.
Feature clear, easily recognizable labels across your website to highlight Canadian-made products. This builds national pride and appeals to consumers who want to support local businesses.
Create engaging content that tells the story of your Canadian roots. Highlight local production processes, community involvement, and values that resonate with Canadian consumers to strengthen your brand connection.
Finally, participate in or sponsor Canadian community events to deepen your local ties. Showcase your involvement on your website, emphasizing your commitment to supporting Canadian communities and causes.
{youtube}https://www.youtube.com/watch?v=le72grP_Q6k{/youtube}
Source: Elementor
6. Utilize Automation Tools for Efficiency & Scaling
Key Takeaways:
-
Automation tools powered by artificial intelligence can streamline website management tasks.
-
Adopting automation enhances website performance and reliability.
-
AI-driven tools improve precision in development through features like A/B testing and behavior analysis.
Automation has transformed website development, especially for businesses looking to scale. With AI and machine learning-powered tools, repetitive tasks become much easier to manage, enabling Canadian businesses to create scalable processes and lower operational costs.
Automating Tasks to Improve Precision and Efficiency
Automation allows businesses to streamline many routine tasks, such as content formatting, plugin updates, and speed optimization, without manual intervention. This not only reduces common errors but also increases precision in website development. With AI integration, businesses can immediately analyze user behavior and adjust strategies accordingly. This shifts focus from time-consuming maintenance to strategic decision-making, enabling more efficient resource allocation.
Avoiding Delays and Maintaining Competitiveness
In 2025, failing to adopt automation tools can slow down project timelines. Without automation, teams often spend excessive time troubleshooting or handling repetitive tasks, which delays website delivery. This can lead to lost competitiveness and missed opportunities for growth. Websites that lack automated optimizations risk falling behind industry standards in terms of speed and reliability.
Optimizing Performance with Automation
Automation also allows for A/B testing, which identifies high-performing design elements and prioritizes them. Whether it’s optimizing landing forms or refining the checkout process, automation tools fine-tune key features that improve engagement and retention. This results in more functional, user-friendly websites that drive better results.
Let's look at one popular website builder, Elementor, and the tools that you can use to make life easier!
Key Features of Elementor to Maximize ROI:
-
Drag-and-Drop Builder
Elementor’s intuitive drag-and-drop builder enables quick website creation without needing a designer. For instance, creating dynamic elements like carousels or testimonials can take only a few minutes, saving time and reducing costs while boosting engagement and conversions. -
E-Commerce Integration
Elementor helps create highly profitable e-commerce solutions, streamlining the buyer's journey with customizable product pages, optimized checkout forms, and responsive pricing tables. This boosts sales efficiency and enhances customer experience. -
Responsive Design Controls
Elementor’s mobile-first design tools ensure compatibility across all devices. By automatically adjusting to various screen sizes, small businesses can improve navigation and speed on mobile, reducing bounce rates and improving customer retention. -
Consistency with Global Widgets
With Elementor’s global widgets, businesses can maintain design consistency across their entire site. Updating a button design once automatically applies changes everywhere, saving time and reinforcing brand consistency. -
Performance Optimization
Elementor’s lightweight scripts and caching features improve website speed and reliability. For example, using lazy-loaded images reduces page load times, enhances SEO rankings, and increases user retention, driving better traffic returns.
By leveraging automation and tools like Elementor, Canadian businesses can save time, improve website performance, and drive higher ROI. These tools not only make development faster but also deliver a seamless user experience — critical for staying competitive in the digital market of 2025.
{youtube}https://youtu.be/HhoWLcNoKiQ{/youtube}
Source: How2Torial
7. Implement Collaboration Workflow Platforms
Key Takeaways:
-
Use platforms that facilitate real-time collaboration and feedback.
-
Ensure version control and asset sharing to maintain consistency.
-
Track project progress and address issues promptly to meet deadlines.
Collaboration platforms are essential for optimizing workflows in website-building teams across industries. By integrating feedback from developers, designers, and testers, these platforms foster synergy, reducing the risk of miscommunication and boosting productivity. This ensures that projects are aligned with the brand identity and move forward efficiently.
Simultaneous Collaboration for Seamless Progress
These tools enable teams to work together on the same project in real-time. Stakeholders can track progress step-by-step, identifying issues early in the process. With integrated design and testing resources, these platforms maintain consistency and accelerate development, resulting in comprehensive websites tailored to the specific needs of each business.
The Risks of Not Using Collaboration Tools
Without collaboration tools, businesses face several inefficiencies. Unorganized communication can cause design inconsistencies or missed revisions, which leads to delays and frustrated clients. Minor problems can snowball into significant setbacks, derailing the development schedule. A lack of integration can create a disjointed end product, negatively impacting the overall ROI.
Key Features of Effective Collaboration Platforms
-
Versioning Control for Developers: These platforms offer a controlled environment for coding, helping developers manage different versions of the code to ensure consistency.
-
Asset-Sharing Libraries for Designers: Designers can share and reuse assets, ensuring visual consistency across the website.
-
Real-Time Issue Tracking: Issues are flagged and resolved promptly during testing phases, minimizing delays and keeping the project on track.
By leveraging these features, teams can maintain a smooth, efficient workflow, resulting in high-quality websites that align with business goals and drive success.
{youtube}https://www.youtube.com/watch?v=8_MaDSnBNJM{/youtube}
Source: 10Fundamentals
8. Ensure Compliance with Canadian Privacy Laws
Key Takeaways:
-
Develop clear and comprehensive privacy policies.
-
Use tools to manage user consent and data collection transparently.
-
Design your website to prioritize user privacy and data security.
Overview
In 2025, privacy-first design is not just a legal checkbox — it's a cornerstone of trust, brand credibility, and long-term success for Canadian businesses online. With PIPEDA (Personal Information Protection and Electronic Documents Act) continuing to evolve and influence digital practices nationwide, your website must be compliant by design from day one.
Canadian users are increasingly privacy-aware, and a growing number actively choose brands that are transparent about how their data is collected and used. A privacy-forward approach helps build that trust — and protects your business from legal risk.
Key Best Practices:
-
Display a clear, easy-to-read privacy policy written in plain language that complies with Canadian law. This policy should outline what data is collected, why it's collected, how it's used, and how users can manage their information.
-
Include cookie consent banners and opt-in forms that allow users to give meaningful consent — no more pre-checked boxes or hidden settings.
-
Use secure, privacy-conscious tools and third-party services that store data responsibly, preferably in Canadian data centres or those compliant with PIPEDA.
-
Minimize data collection wherever possible — only gather the information you need to serve your customers effectively.
Why it Matters:
-
Legal Compliance: Avoid fines and liabilities by meeting current privacy regulations.
-
Trust Building: Canadian consumers are more likely to engage with and remain loyal to brands that protect their data.
-
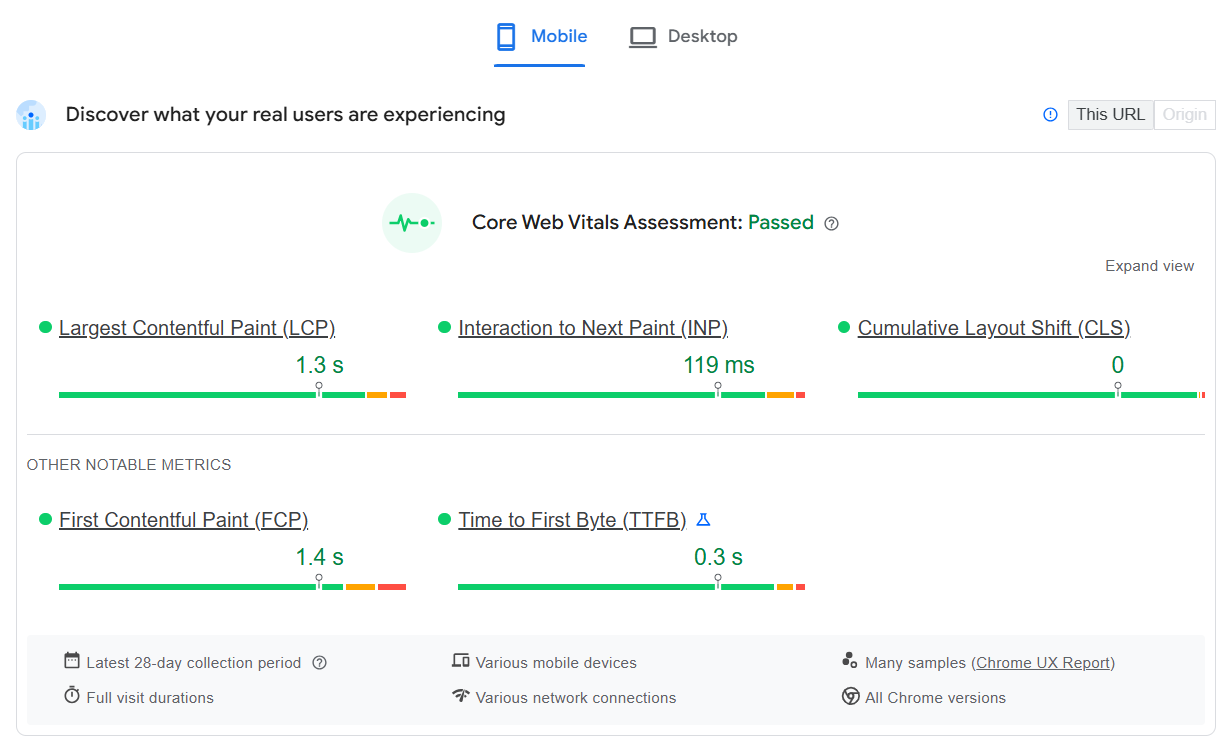
Performance: Search engines are favouring secure, privacy-friendly websites in rankings, improving visibility and organic traffic.
Building your site with privacy in mind is no longer an afterthought — it’s a design imperative. As data protection becomes a major differentiator in the Canadian digital landscape, privacy-first websites will stand out and succeed.

Source: PageSpeedInsights
9. Final Thoughts
In 2025, Canadian businesses must prioritize three core elements to succeed in an increasingly competitive digital landscape: profit-maximizing e-commerce solutions, mobile-first design, and responsive web design. These features are no longer optional — they are essential for building high-performing websites that drive engagement, support scalability, and deliver measurable returns.
Investing in these website build best practices reflects a growing willingness among businesses to pay for high-impact tools that directly contribute to stronger ROI. Performance-optimized hosting, when paired with these foundational strategies, ensures fast, reliable access even during peak traffic — a key requirement for modern scalability.
Platforms like Elementor, or any advanced drag-and-drop builder, enable functional, revenue-focused design without sacrificing usability. These tools empower developers and marketers to move fast, iterate intelligently, and stay connected with customers through seamless workflows and automation. In doing so, Canadian companies position themselves to thrive in a fast-paced digital marketplace.
The best websites in 2025 won’t just look good — they’ll work hard. They’ll attract traffic, retain visitors, and convert consistently. These sites are built on intelligent architecture: combining optimized hosting, scalable platforms, and tools designed to meet real business goals. They’re not just websites; they’re strategic assets.
In the end, I hope you’ll agree — a well-built website plays a vital role in growing awareness, deepening customer engagement, and ultimately increasing profitability. Choosing the right builder and the right features is more than a technical decision — it’s a strategic one. The businesses that make that choice wisely will lead the charge into a more connected, profitable, and dynamic digital future.