4 Ways Web Accessibility Design Is Good For SEO
Guest Post By Elena from Pixelplex.
Website accessibility is a critical factor in web design. It considers the various ways different users will navigate your site. In a quick relation, Search Engine Optimization (SEO) also seeks to ensure that your visitors discover your website effortlessly. However, that wouldn't help if they can’t access its contents.
Essentially, you should build your website to be both discoverable and accessible to all people, including those living with various disabilities, to get maximum benefits from it. So, making your website accessible will help you reach a larger audience and potentially improve your SEO by boosting organic searches.
What are web accessibility design and SEO?
Web accessibility design is the process of building a website that is accessible and usable by everyone. Anyone who discovers your website can quickly perceive, navigate, understand, and interact with your site contents and pages effortlessly. This applies to users who’re disabled and can’t access the internet as regular users would, such as those with visual, auditory, neurological, cognitive, and physical disabilities.
Web accessibility design is guided by various laws and regulations, including the Americans with Disability Act (ADA). Websites that rank well on search engines must follow best practices, including providing high-quality content, using a clean structure, fast loading, and having accessible content.
Digital accessibility consulting companies can help you greatly when looking to marry these two issues perfectly. In the meantime, read this article to see four ways web accessibility design can help boost your site’s SEO.
Benefits of Accessible Websites
1. Improved user experience
A good web design's best features are a high-quality user interface and user experience (UI/UX). Does the web design allow visitors to navigate the site without much thought? For a website to have an excellent user experience, it needs to be highly intuitive by following practices such as:
- Fast loading pages
- Responsive web design
- Left-aligned text for the main content
- An obviously placed navigation bar
- Page footer/site map

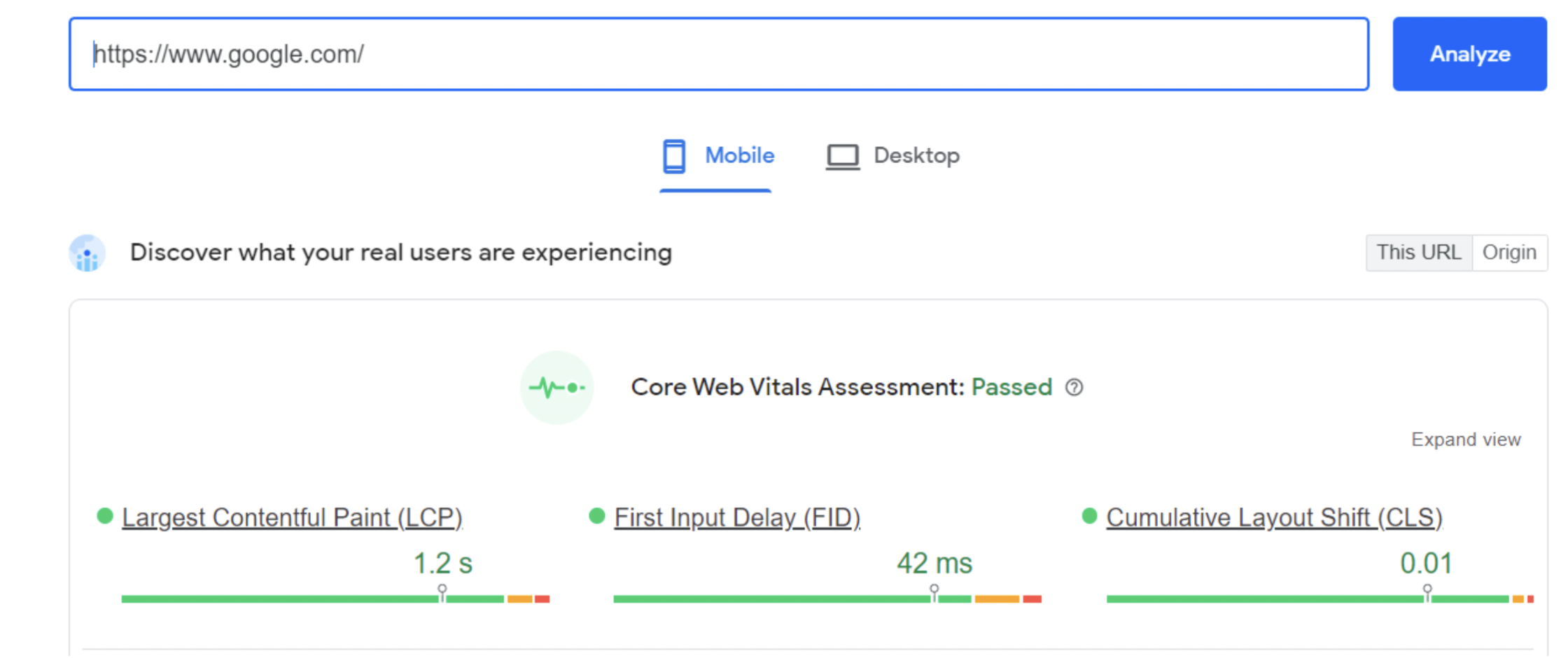
PageSpeed Insights Tool for identifying webpage performance.
These features may seem rather obvious, but that’s the exact point. You shouldn’t try to experiment with new practices in your web design. Instead, keep to the general design practices that make it easier for users to find pages, content, and services they need from you. If your website can demonstrate an excellent user experience in its design, it’s bound to rank higher than those with poor UI/UX designs.
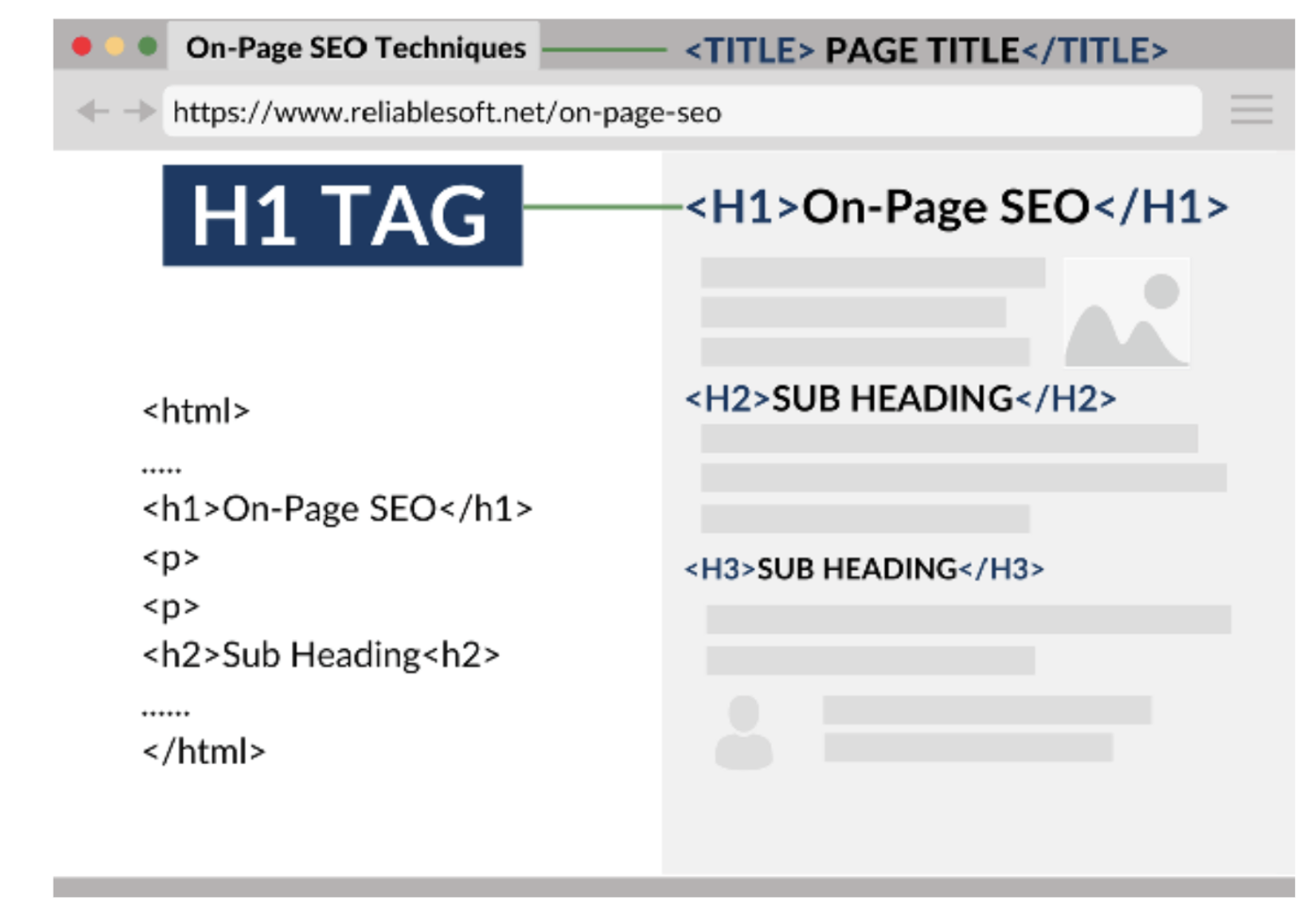
2. Title tags benefit screen readers and searchers
Another way ADA is good for SEO is through using title tags. These tags may not be directly on your page but are visible on the web browser and search results. The tags make it easy for visitors using screen readers to understand different web pages on the internet. The titles are often the first element to read when a user searches online.

Source: Quora.
For this reason, you want to ensure that your title tags perfectly reflect the content on a particular page. In SEO, title tags are essential as they’re what search engines use to match queries with search intent. In including proper title tags, you’re improving accessibility while remaining appealing to search engines. For better SEO, use your main keyword in your title tags.
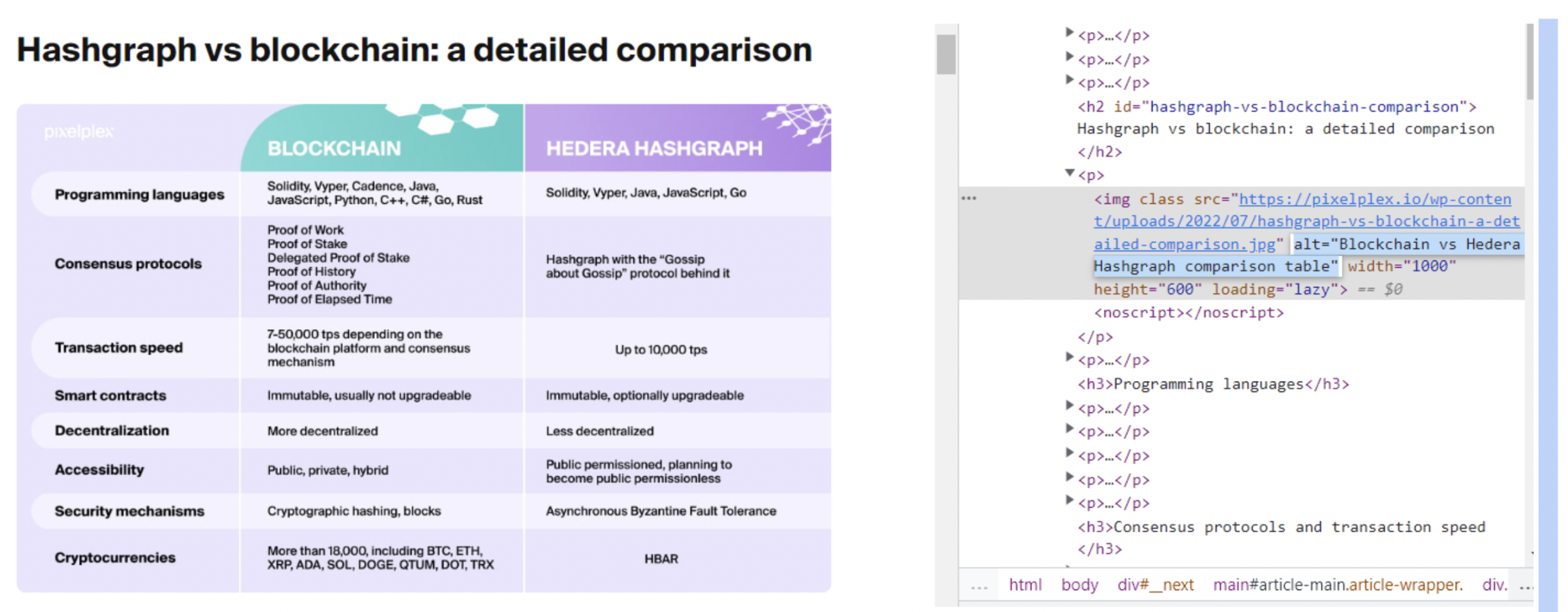
3. Alternative text is helpful for keywords and context
One thing that makes a site accessible is providing alternative text to non-decorative images on your site. Screen readers can’t decipher image content unless there’s a text description provided. This allows the images to be accessible to your visitors with visual impairments.

Alt text for an image
However, the description needs to be accurate to provide context. Similarly, alt text appeals to search engines by providing more information about your site. Besides, it’s possible to include keywords on the alt text to help boost your SEO.
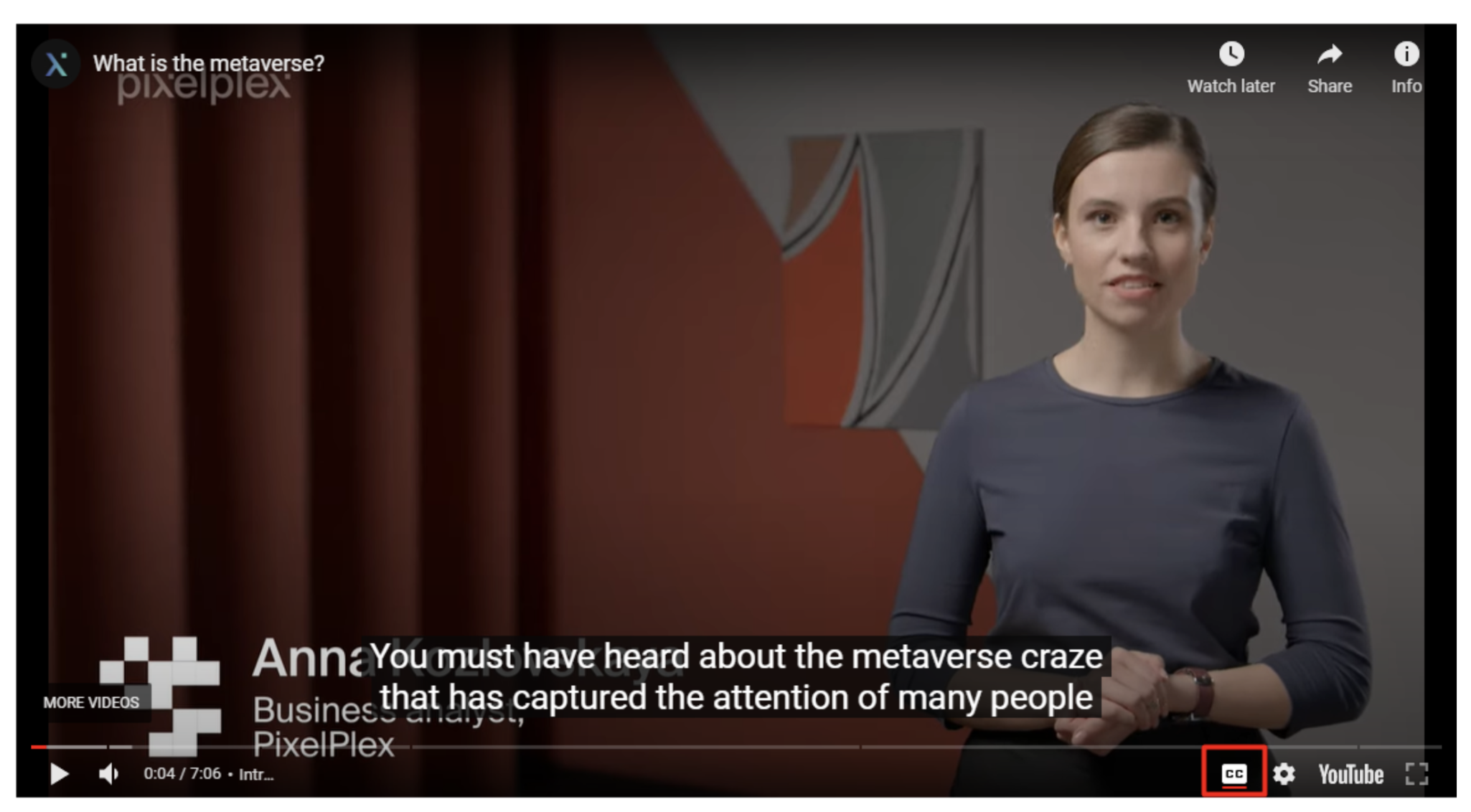
4. Transcripts for video and audio content
Similar to alt text, you should also provide transcripts for your video and audio content. This allows persons with hearing or visual impairments to access these types of content. This is a best practice for accessibility design and SEO because transcripts appeal to search engines and screen readers. If you have informational, instructional videos, or audio content like podcasts on your site, making the content accessible will also help boost your site’s SEO.

Closed captions for a video
Does accessibility count in SEO?
The simple answer is yes. Fortunately, through a Voluntary Product Accessibility Template (VPAT), your business can check the essential accessibility design items and report conformity to standards.
You can research and find out more about what is VPAT here and who needs it if you haven’t already. Ultimately, as you make an effort to make your website more accessible, you also make it appealing to search engines in various ways. That means you must prioritize accessibility to set your site on the path to better user experience, engagement, and rankings.