9 UX/UI Design Trends in Healthcare Web Development
The #1 trend in healthcare web development is the integration of artificial intelligence (AI) to enhance personalized patient care and streamline administrative processes. Healthcare websites play a crucial role in providing vital information and services to those in need of medical assistance. Whether it's finding a nearby clinic, scheduling appointments, or accessing educational resources, a user-friendly website is essential for a smooth experience. Good web design is particularly important in the healthcare sector, where clarity, accessibility, and trustworthiness are priorities. A well-designed website not only enhances user satisfaction but also reflects positively on the credibility of the healthcare provider. If you're considering redesigning or launching a healthcare website, you're in luck! Read on and explore our top ten UX/UI design trends to help your healthcare business stand out!
Click on each corresponding link to jump ahead:
If you are looking for help with your healthcare website, contact us.
1) What are UI/UX Design Trends?
What Is UX Design? - A Full Overview
UI/UX design trends refer to popular patterns or practices in user interface (UI) and user experience (UX) design that evolve over time. These trends are essential in creating visually appealing, intuitive, and user-friendly digital experiences. In healthcare web development, staying updated with UI/UX trends is crucial to meet user expectations and improve the overall digital experience.
The trends are composed of various elements such as:
- Layout: Modern layouts often feature clean, minimalistic designs with ample white space, allowing for better readability and a less cluttered interface.
- Colour Schemes: The use of calming and reassuring colours, such as blues and greens, which are often associated with health and wellness, helps in creating a sense of trust and comfort.
- Typography: Clear, readable fonts are crucial, especially considering the diverse audience in healthcare. Sans-serif fonts are popular for their readability on various devices.
- Navigation Styles: Simplified and intuitive navigation ensures users can easily find information, enhancing their overall experience.
- Interactive Features: Interactive elements such as chatbots, appointment scheduling systems, and personalized patient portals improve engagement and functionality.
Benefits of UI/UX Design in Healthcare Web Development
-
Enhanced Navigation and Interaction:
- UI/UX design focuses on creating intuitive interfaces and streamlined processes, leading to improved navigation and interaction for users seeking healthcare information or services.
-
Accessibility:
- Prioritizing UI/UX design features such as clear layouts, readable fonts, and optimized mobile responsiveness ensures that healthcare websites are accessible to all users, including those with disabilities. This is crucial for meeting standards such as the Web Content Accessibility Guidelines (WCAG).
-
Patient Satisfaction:
- A well-designed healthcare website can positively impact patient satisfaction by providing easy access to information, reliable appointment scheduling, and efficient communication with healthcare providers. This reduces frustration and improves the overall user experience.
-
Trust and Credibility:
- Thoughtfully designed UI/UX elements, such as professional aesthetics, clear communication of medical information, and secure transaction processes, contribute to building trust and credibility with website visitors. Such an approach helps foster long-term relationships with patients and clients.
-
Competitive Advantage:
- Investing in UI/UX design sets healthcare websites apart from competitors by offering a superior user experience, attracting more visitors, and retaining loyal patients. This can ultimately lead to increased business growth and success in the healthcare industry.
In summary, integrating current UI/UX design trends into healthcare web development not only enhances the user experience but also brings significant benefits such as improved accessibility, increased patient satisfaction, greater trust and credibility, and a competitive edge in the market.
2) 9 UI/UX Design Trends in Healthcare Web Development
Let’s take a close look at the nine hottest UI/UX design trends for your healthcare software development:
1) Mobile-Friendly Designs

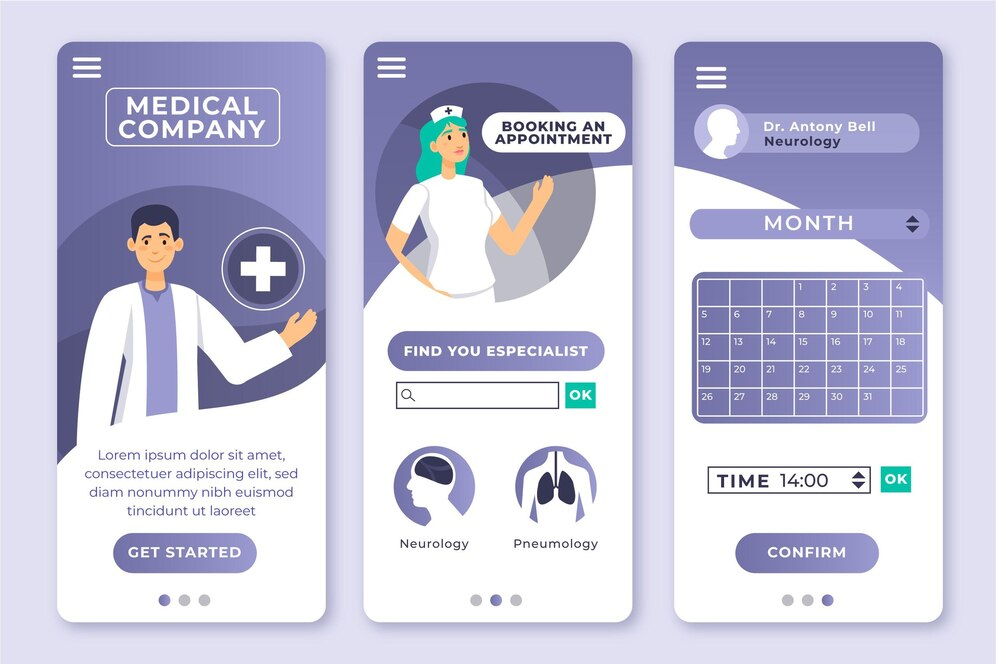
Nowadays, smartphones are practically extensions of ourselves, so it's very important for healthcare sites to work and display well on them. Being mobile-friendly means users can easily access healthcare websites on their phones, no matter the time or place.
Making websites mobile-friendly isn't just about convenience, though. It also makes the experience better for users. With a mobile-friendly design, everything fits nicely on the screen, and it's easy to find what you need.
Here are some useful tips on how to create a mobile-friendly website:
- Use responsive design techniques to ensure that your website layout adapts and adjusts seamlessly to different screen sizes and resolutions.
- Optimize images and media files to reduce file sizes and improve loading times on mobile devices. Use formats like JPEG or WebP for images and consider using HTML5 for videos to ensure compatibility across different devices and browsers.
- Simplify navigation menus and user interfaces to make it easy for users to find and access content on smaller screens. Use clear and concise labels, minimize the number of menu items, and consider using hamburger menus or slide-out menus to save space on mobile screens.
Prioritize content based on the needs and preferences of mobile users. Ensure that essential information is prominently displayed and easily accessible on mobile devices.
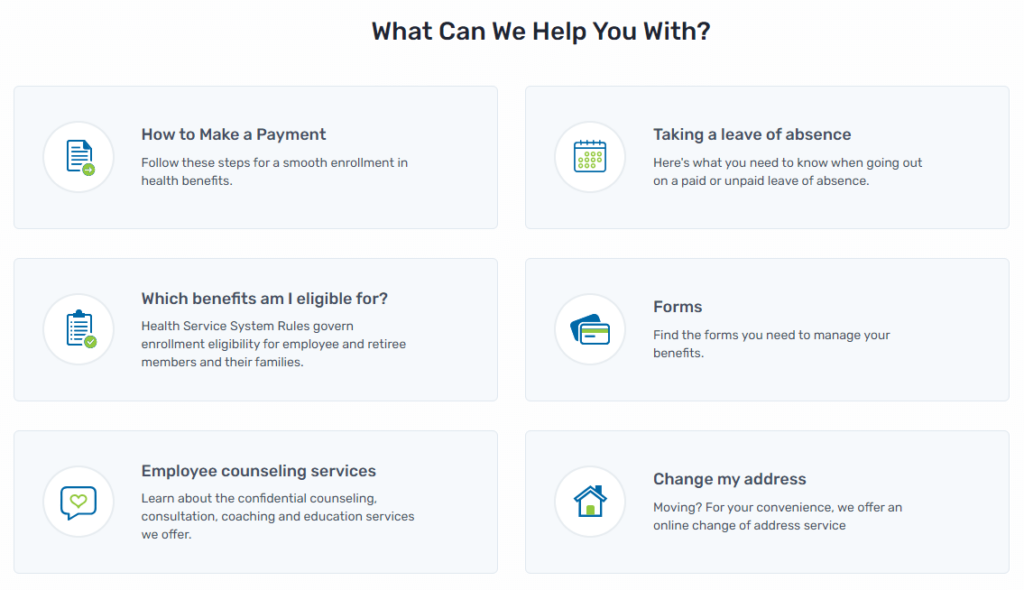
2) Minimalism

When making your website mobile-friendly, try using a minimalist design - in other words, keep things simple and clean. Avoid cluttering up the screen with too many elements. Instead, focus on what's really important and only include the essentials.
A minimalist design not only looks nice but also makes it easier for users to navigate your site on their phones.
Follow these five tips for a minimalist website design:
- Stick to a few complementary colours to maintain a cohesive and minimalist aesthetic, ensuring visual harmony across the website.
- Select clean and relevant images that enhance the content without overwhelming the design, maintaining a minimalist look.
- Choose simple and legible fonts for easy reading, with consistent font styles and sizes throughout the website for a cohesive design.
- Keep page loading times to a minimum. Minimizing unnecessary elements and optimizing image sizes is key to ensuring a smooth user experience.
- Use consistent design elements, such as button styles and spacing, throughout the website to create a unified and minimalist design language.
3) User-Focused Design

When creating your healthcare website, focus on designing it for those who will use it - your visitors. Make sure the layout, navigation, and content are all tailored to their needs and preferences. This means keeping things simple and easy to understand, so everyone can find what they're looking for without any hassle. Putting your users first lets you create a website that's intuitive, helpful, and a pleasure to use.
Let’s take a look at some of the ways to create a user-focused design for your healthcare website:
- Start by understanding the needs, preferences, and behaviours of your target audience. You can do this by conducting user surveys, interviews, and usability testing.
- Organize content logically, provide clear navigation menus, and ensure that important information is easily accessible. Consider implementing features such as search functionality and filters to help users find what they need quickly.
- Tailor the website experience to the individual needs of users whenever possible. You could offer personalized recommendations, customized content based on user preferences, or provide interactive tools.
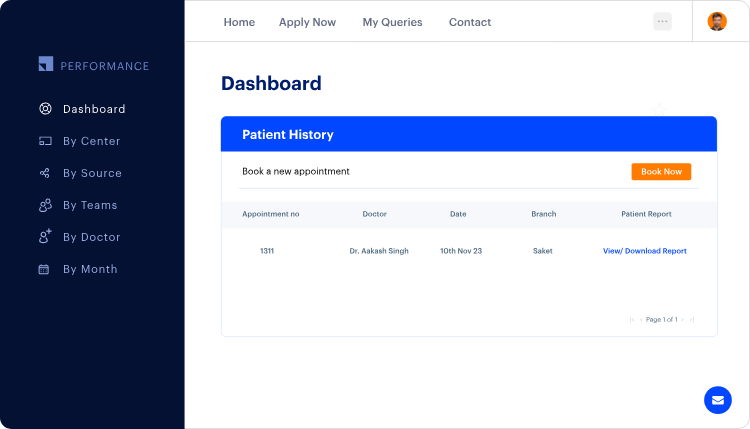
4) Patient Portal Systems

As you design your healthcare website, consider adding a patient portal system - a feature which lets your patients access their medical records, schedule appointments, and communicate with you online. It's a handy tool that makes it easier for patients to manage their healthcare needs from the comfort of their own homes. Plus, it can save you time and streamline your administrative tasks by allowing patients to handle certain things online instead of over the phone or in person.
To illustrate the point, here are the top patient portals that get it right:
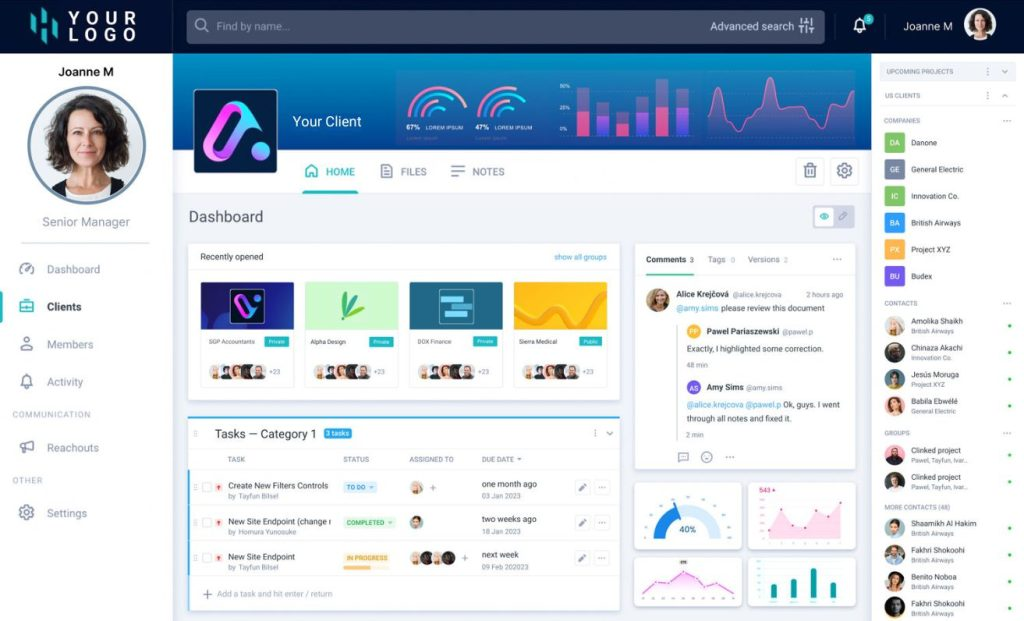
A. Clinked

Clinked is a customizable, white-label client portal solution that offers secure collaboration and information sharing for businesses, including healthcare providers. It provides a platform that enhances communication, document sharing, and task management between healthcare providers and their patients, ensuring data security and streamlined workflows.
Key Features
- HIPAA compliance ensures patient data privacy and security.
- White-label customization lets healthcare providers brand the portal with their own logos, colours, and custom subdomains for a flawless patient experience.
- Secure messaging and document sharing allow for encrypted communication and secure document exchange between patients and healthcare providers.
B. Leadsquared

LeadSquared is a comprehensive CRM and patient portal tool designed for healthcare institutions. It aims to enhance patient engagement, simplify administrative processes, and improve patient acquisition through its comprehensive capabilities.
Key Features
- LeadSquared offers personalized and branded patient portals to enhance user experience and engagement.
- Automation tools provide greatly benefit patient follow-ups, appointment scheduling, and reminders, reducing administrative workload.
- Analytics and reporting functionality make it much easier to track patient interactions and improve operational efficiency.
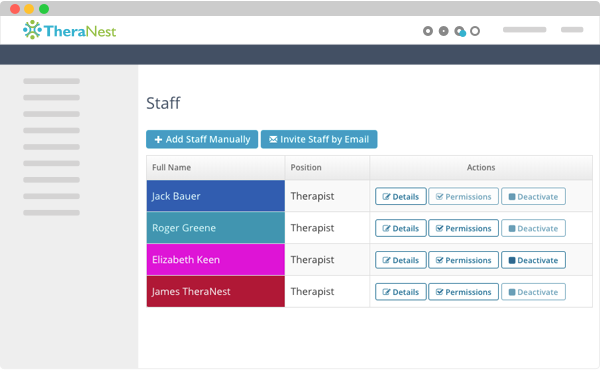
C. TheraNest

TheraNest is a practice management software tailored for mental health and wellness professionals. The program offers a suite of tools designed to simplify administrative tasks, enhance patient engagement, and improve the overall efficiency of healthcare practices.
Key Features
- TheraNest provides integrated telehealth capabilities for virtual therapy sessions, including secure video conferencing and session notes.
- TheraNest features a user-friendly client portal for scheduling appointments, accessing therapy notes, and secure messaging.
- TheraNest simplifies the billing process with integrated invoicing, payment tracking, and insurance claims management.
5) Virtual Reality

Virtual Reality (VR) allows users to experience simulations and interactive content related to healthcare. It's like stepping into a virtual world where you can learn about medical procedures, explore anatomy, or even participate in therapy sessions.
Eager to learn more about this fascinating concept? Here are six VR ideas that you can include in your healthcare web design:
- Offer virtual tours of medical facilities, allowing patients to explore hospitals, clinics, or rehabilitation centers from the comfort of their own homes.
- Create immersive VR simulations for medical students and healthcare professionals to practice procedures, surgeries, or patient interactions in a realistic virtual environment.
- Develop VR experiences for physical therapy, occupational therapy, or mental health counselling, providing patients with interactive exercises and activities to support their recovery and well-being.
- Design interactive VR modules to educate patients about medical conditions, treatment options, or preventive care measures, enhancing their understanding and engagement with healthcare information.
- Use VR technology as a distraction technique for patients undergoing painful procedures or experiencing chronic pain, offering immersive experiences to help alleviate discomfort and promote relaxation.
Create VR environments for relaxation, mindfulness, or stress reduction, allowing users to escape from everyday stressors and find moments of calmness and tranquillity
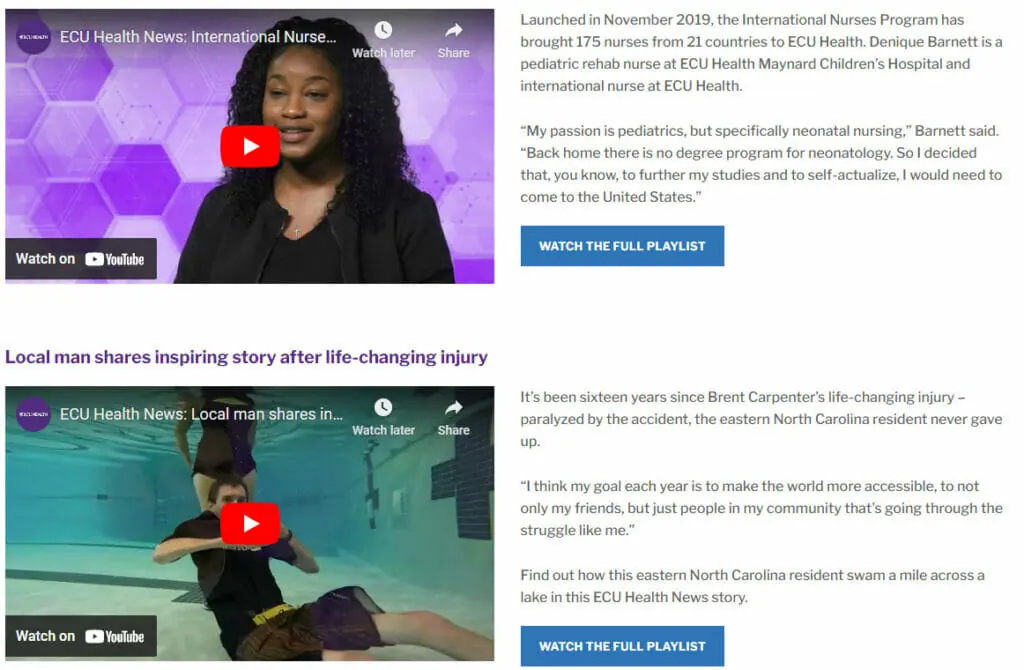
6) Embedded Videos

Adding videos to your healthcare website design can provide valuable information about medical conditions, treatments, or procedures in an engaging and easy-to-understand format. Such an approach to web design can help build trust and credibility with your audience by showcasing your expertise and professionalism. Embedding videos on your website allows users to access this content conveniently without having to navigate away to external video platforms. When creating your healthcare website, consider embedding the following types of videos:
- Patient Testimonials
- Educational Videos
- Doctor Profiles
- Procedure Demonstrations
- Facility Tours
- Health and Wellness Tips
- Telehealth Consultations
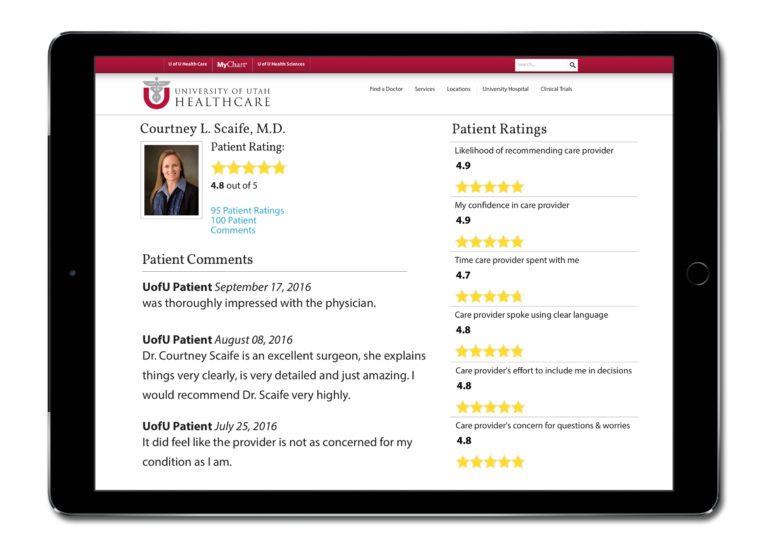
7) Patient Reviews

No proper healthcare web design can be complete without patient reviews. Displaying reviews from satisfied patients can build trust and credibility with potential patients, showing them what others have experienced with your healthcare services. Positive opinions can help attract new patients and strengthen your reputation in the community. It’s a great idea to incorporate a dedicated section for patient reviews on your website - where visitors can read and leave feedback about their experiences.
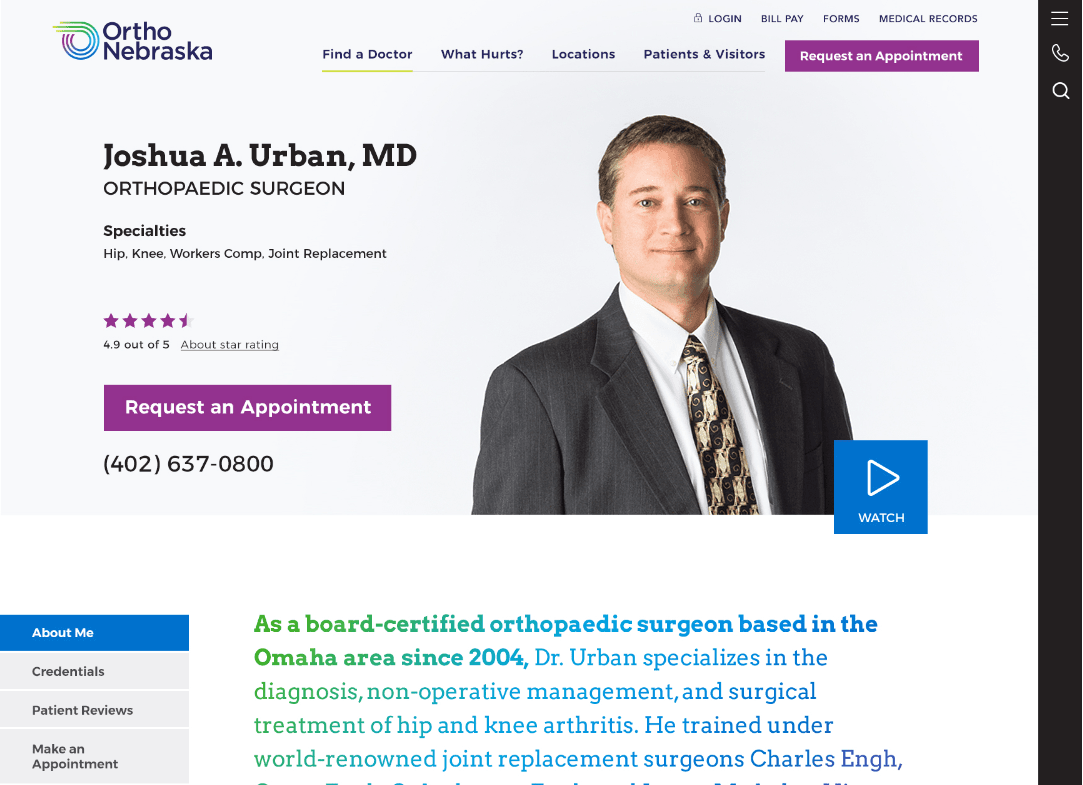
8) Doctor’s Profiles

One way to earn the trust of your website visitors is by letting them know about the doctors in your company and their specialties. Who would want to get checked or treated by someone you have no information on, right? Including a doctor’s profile on your website is a great way to introduce your professionals to your potential patients. Some of the key data that should be easily accessible to visitors include:
- Doctor’s name
- Specialty
- Credentials
- Patient reviews
- Schedule
- A button or section for booking an appointment
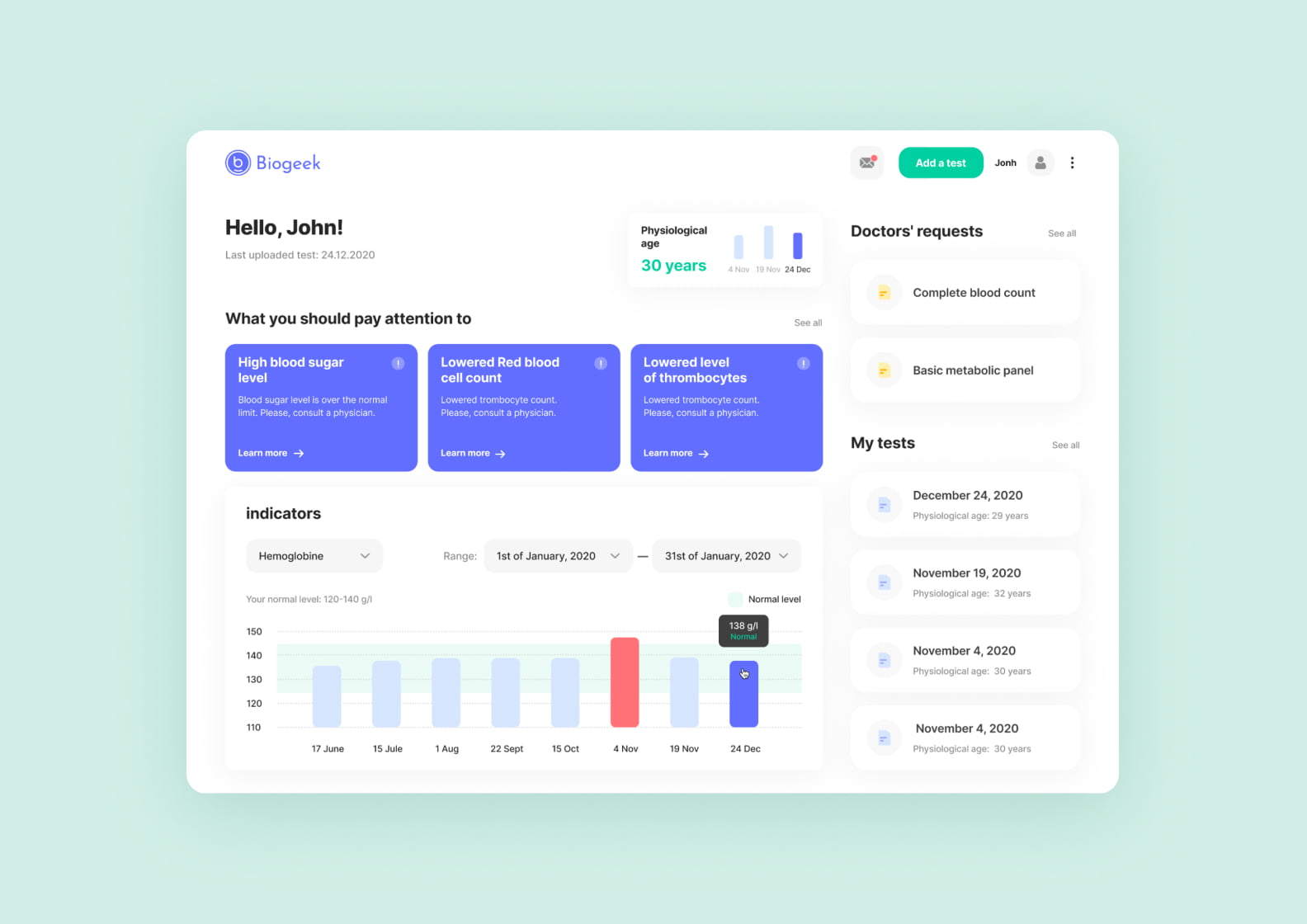
9) Health Data Visualization

Health data visualization is a powerful tool in modern healthcare, offering both practitioners and patients a clear and insightful understanding of complex health information. Adding health data visualization into our healthcare website design can significantly benefit your business in several ways:
|
Enhanced Understanding |
Health data visualization provides a clear and intuitive way to understand complex information, allowing patients and healthcare providers alike to make informed decisions about treatment and care. |
|
Improved Decision Making |
By presenting data in a visually appealing format, it is possible to facilitate faster and more accurate interpretation of trends, patterns, and outliers. |
|
Increased Patient Engagement |
Visual representations of health data captivate patients' attention and encourage active participation in their own care. This approach leads to higher levels of engagement, adherence to treatment plans, and ultimately, better medical outcomes. |
|
Efficient Communication |
Visualizations serve as a universal language that transcends barriers of language and education, enabling clearer communication between healthcare providers, patients, and other stakeholders involved in the healthcare process. |
|
Facilitated Education |
Health data visualization serves as a valuable educational tool, allowing patients to better understand their conditions, treatment options, and preventive measures. It promotes health literacy and makes it easier for individuals to take control of their well-being. |
3) Conclusion
As technology continues to evolve, so too must the design of healthcare websites. The trends we have explored (mobile-friendly and minimalist designs, patient portal systems, health data visualization, and more) emphasize the importance of a user-centred approach. When healthcare providers prioritize UI/UX design, they both create more attractive websites and improve overall patient experience, foster trust, and streamline healthcare delivery. This results in better patient engagement, improved satisfaction, and ultimately, better health for those in need. Now is the time to embrace these trends and lead the way in creating a more patient-friendly digital healthcare environment. After all, healthier lives and a more prosperous future are more than worth it!
